Cara Membuat Contact Us di Blog dengan Mudah
Contac Us memiliki nama lain yang sering disebut oleh para blogger, ada yang menyebutnya contact form, hubungi kami dan bahkan ada yang menyebutnya kotak saran. Apapun itu sebutannya halaman atau widget ini sangat penting agar pengunjung bisa mengubungi pemilik blog.
Halaman Contact Us merupakan salah satu halaman yang wajib ada pada sebuah blog atau web. Adanya contact us akan mempermudah pengunjung untuk menghubungi kita sebagai pemilik blog, bisa saja pengunjung ingin mengajak kerja sama atau hanya sekedar ingin bertanya.
Keuntungan Membuat Cotact Us di Blog
Akan selalu ada blogger baru muncul setiap harinya, karena banyak orang yang suka menulis dan membagikan inspirasi melalui blog. Nah, pasti ada saja blogger pemula yang tidak memperdulikan untuk membuat halaman kontak diblognya.
Berikut adalah alasan kenapa kamu harus membuat contact us di blog:
- Praktis dan Aman
- Lebih Profesional
- Mudah diterima dan menerima Layanan Iklan
Dibandingkan dengan memberikan informasi kontak berupa no hp, akun sosial media atau alamat email secara langsung, menurut saya lebih aman menggunakan formulir kontak. Lebih aman dan praktis karena blogger sendiri telah menyediakan fitur widget formulir kontak.
Seperti yang kita ketahui komunikasi melalui email dalam urusan pekerjaan akan lebih profesional. Nah contac us pun begitu, pesan yang dikirim oleh pengunjung akan masuk ke email akun blogger kamu.
Sebagai blogger kita pasti memikirkan untuk mendapatkan penghasilan dari blog yang sudah dibuat. Menurut pengalaman saya, dengan memasang halaman contac us akan mempermudah kita untuk mendapatkan tawaran iklan atau kerja sama lainnya. Dan perlu kamu ketahui bahwa halaman contact us dapat mempermudah pengajuan saat blog kita didaftarkan ke Google Adsense.
Cara Membuat Contact Us Keren di Blog
Caranya sangat mudah ko, sama seperti kamu membuat postingan artikel. Tidak butuh waktu lama, kurang dari 1 menit juga pasti sudah selesai. Hanya saja, kamu harus memiliki script formulir kontak yang sudah jadi.
Beruntungnya kamu mengunjungi halaman ini, karena saya sudah menyiapkan script html dan css tersebut.
Tanpa menunggu lama, langsung saja ikuti langkah-langkah cara membuat contact us html css di blogger berikut.
- Buka halaman Dasboard Blogger.
- Buat halaman baru dan beri judul Contact Us.
- Copy semua kode di bawah ini.
- 1215376661229040519: ID Blog kamu
- www.bungfrangki.com: Alamat blog kamu tanpa http/https
- Kemudian paste dalam Tampilan HTML, jika tidak ada error langsung saja klik Publikasikan.
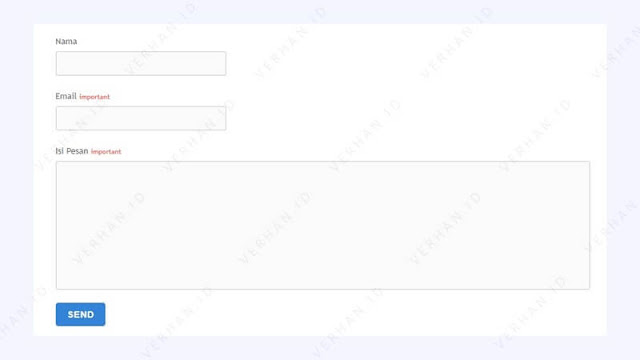
- Tampilan Contact US yang kamu buat sama seperti pada gambar berikut.
- Selesai.
<form name="contact-form">Nama <br />
<input id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" /><br />
<br />
Email <span style="color: #f56954; font-size: x-small; font-weight: bold;">important</span> <br />
<input id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" /><br />
<br />
Isi Pesan <span style="color: #f56954; font-size: x-small; font-weight: bold;">important</span><br />
<textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea> <br />
<input id="ContactForm1_contact-form-submit" type="button" value="Send" /> <br />
<div style="max-width: 222px; text-align: center; width: 100%;"><div id="ContactForm1_contact-form-error-message"></div><div id="ContactForm1_contact-form-success-message"></div></div></form><script src="https://www.blogger.com/static/v1/widgets/2271878333-widgets.js" type="text/javascript"></script><br />
<script type="text/javascript">
//<![CDATA[
if (typeof(BLOG_attachCsiOnload) != 'undefined' && BLOG_attachCsiOnload != null) { window['blogger_templates_experiment_id'] = "templatesV1";window['blogger_blog_id'] = '1215376661229040519';BLOG_attachCsiOnload(''); }_WidgetManager._Init('//www.blogger.com/rearrange?blogID\x3d1215376661229040519','//www.bungfrangki.com/','1215376661229040519');
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'sidebar3', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': 'Sending...', 'contactFormMessageSentMsg': 'Your message has been sent.', 'contactFormMessageNotSentMsg': 'Message could not be sent. Please try again later.', 'contactFormInvalidEmailMsg': 'A valid email address is required.', 'contactFormEmptyMessageMsg': 'Message field cannot be empty.', 'title': 'Contact Form', 'blogId': '1215376661229040519', 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));
//]]>
</script><br />
<style scoped="" type="text/css">
#comments {display:none;}
#ContactForm1_contact-form-name, #ContactForm1_contact-form-email{
height:auto;margin:5px auto;padding:10px;background:#fafafa;color:#444;border:1px solid #ccc;border-radius:3px;box-sizing:border-box;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;transition:all 0.5s ease-out;}
#ContactForm1_contact-form-email-message{width:100%;height:175px;margin:5px 0;padding:10px;background:#fafafa;color:#444;border:1px solid #ccc;border-radius:3px;resize:none;transition:all 0.5s ease-out;}
#ContactForm1_contact-form-name:focus, #ContactForm1_contact-form-email:focus, #ContactForm1_contact-form-email-message:focus{outline:none;background:#fff;color:#444;border-color:rgba(81,203,238,1);box-shadow:0 0 5px rgba(81,203,238,0.7);}
#ContactForm1_contact-form-submit{float:left;background:#3182d9;color:#fff;margin:10px auto;vertical-align:middle;cursor:pointer;padding:10px 18px!important;font-weight:700;font-size:14px;text-align:center;text-transform:uppercase;letter-spacing:.5px;border-radius:4px;border:0;transition:all .8s ease}
#ContactForm1_contact-form-submit:hover {background:#3a3a3a;color:#fff;}
#ContactForm1_contact-form-error-message, #ContactForm1_contact-form-success-message{width:100%;margin-top:35px;}
.contact-form-error-message-with-border {background:#f6f6f6;border:none;box-shadow:none;color:#444;padding:5px 0;}
.contact-form-success-message {background:#4fc3f7;border:none;box-shadow:none;color:#fff;}
img.contact-form-cross {line-height:40px;margin-left:5px;}
.post-body input {width:initial;}
@media only screen and (max-width:640px){
#ContactForm1_contact-form-name, #ContactForm1_contact-form-email,#ContactForm1_contact-form-submit{width:100%;}}
</style>
Ganti beberapa kode di bawah dengan blog miliki kamu:
Website untuk Membuat Contact Form di Blogger
Apabila ingin membuat contact form di blog dengan tampilan yang tidak biasa saja, kamu bisa menggunakan web yang menyediakan tool untuk membuat formulir kontak.
Dengan tool tersebut kamu bisa dengan mudah membuat contact form di blogger tanpa harus pusing mengedit script css, java script dan html.
Berikut adalah beberapa situs untuk membuat contact form blog keren:
- foxyform.com
- 123contactform.com
- contactform7.com
- kontactr.com
- wufoo.com
- visitorcontact.com
Untuk cara membuatnya bisa kamu cari di website yang kamu pilih, pasti ada panduannya!
Cara Membuat Widget Formulir Kontak di Blog
Selain membuat halaman contac us, kita juga bisa membuat widget atau gadget di blogger. Kamu pasti sudah tahu kalau blogger menyediakan fitur widget penting, termasuk widget formulir kontak.
Berikut adalah langkah-langkah cara menambahkan widget formulir kontak di blogger:
- Login ke halaman https://www.blogger.com/ menggunakan akun blog kamu.
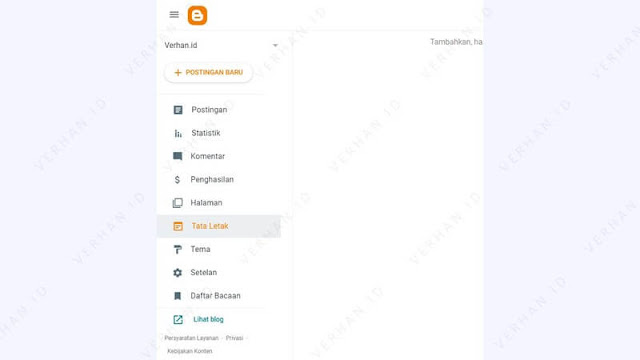
- Pilih menu Tata Letak.
- klik Tambahkan Gadget, letaknya bebas sesuai yang kamu inginkan.
- Cari dan pilih gadget Formulir Kontak.
- Aktifkan tampilkan widget ini dan beri judul Formulir Kontak, lalu klik Simpan.
- Selesai.
Akhir Kata
Selesai sudah pembahasan mengenai cara membuat contac us di blog dan cara menambahkan widget formulir kontak di blogger. Sangat mudah bukan? Langsung kamu coba ya.
Sekian tutorial blogger kali ini, semoga bisa bermanfaat.









mantap saya terapkan di apkalloperator.eu.org , makasih yah .
BalasHapusSalam dari Majalengka mas
wahh keren tuh udah saya lihat.
HapusSalam juga dari Cirebon.
makasih bang
BalasHapusMin, bkin tutor cara buat prev sama next postingan blog, dong.
BalasHapusKalau ada waktu ya dibuatkan..
Hapusmas ini ko saya coba untuk kirim pesan sending up umlu nggak mau terkirim gimana ya
BalasHapusbantu jawab mas pakai tutor yg mana? cek lagi tahapannya
Hapussama mas saya juga
Hapuskalau pakai cara yang kedua, pasti kekirim. tapi, kalau mas nya pakai tutor yang pertama, ga akan sampai.
Hapusdi kode yang tersemat ada id blog dari pemilik form. di kode di atas, saya liat milik bung frangki. coba dicek lagi.
Komentar ini telah dihapus oleh pengarang.
BalasHapusmadaf
BalasHapusMisi mas, kan kalau engga pakai Widget Formulir Kontak, jadi sending terus status, nya, nah sedangkan kalau pakai Widget Formulir Kontak, ya jadi ada widget nya, sedangkan tujuan nya ya untuk di halaman statis aja, gimana biar formulir kontak nyala tapi ga tampil di blog, jadi fungsi di halaman statis tetap berjalan, makasih untuk tutorial nya mas.
BalasHapusWidget Formulir Kontak nya di hide aja kak. Bisa cari tutorial cara menyembunyikan widget blogger.
HapusTerimakasih. Saya terapkan di www.ashomadkaffa.my.id
BalasHapusMakasih bang, work di blog saya henzzer.blogspot.com
BalasHapus