Cara Membuat Tabel di Blogger (Responsive dan Berwarna)
Banyak blogger pemula yang belum mengetahui bagaimana cara membuat tabel di blogger. Tidak heran sih, karena blogger sendiri tidak menyediakan fitur untuk membuat tabel pada halaman penulisan.
Padahal tabel sangan penting untuk memperlihat data. Semoga kedepannya developer blogger kepikiran menambahkan fitur atau tombol khusus untuk membuat tabel langsung dari blogger.
Karena sekarang belum ada fiturnya, di tutorial blogger kali ini saya akan membagikan cara membuat tabel di blogspot dengan cepat dan mudah.
Tidak percaya? Langsung saja simak tutorialnya di bawah ini.
Cara Membuat Tabel di Blogger
Ada 2 cara membuat tabel di blog yang akan saya bagikan disini, pertama menggunakan website bernama Tables Generator dan yang kedua adalah membuat dengan HTML secara manual.
Tanpa menunggu lama, mari kita langsung ke cara yang pertama. Berikut adalah cara membuat tabel responsive di blog menggunakan Tables Generator.
- Kunjungi halaman berikut https://www.tablesgenerator.com/.
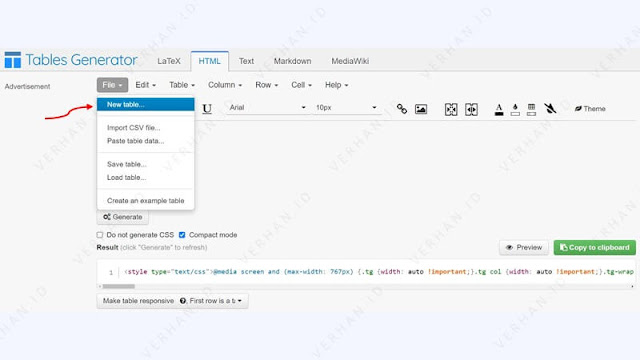
- Untuk buat tabel di postingan blog silahkan pilih menu HTML.
- Membuat tabel baru dengan cara klik menu File → New table.
- Akan muncul jendela pop up untuk menentukan jumlah baris (row) dan kolom (columns), silahkan isi angka sesuai dengan yang kamu butuhkan. Jika sudah klik tombol Create.
- Sampai tahap ini tabel sudah berhasil dibuat.
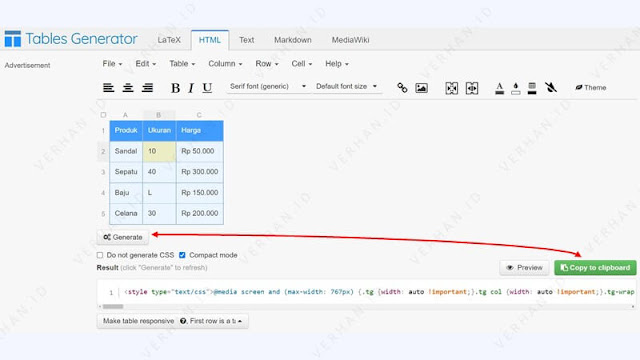
- Selanjutnya isi semua kolom kosong dengan data yang ingin kamu masukan di postingan blog. Klik pada bagian kolom lalu ketik data nya.
- Sebelum dirilis silahkan klik tombol Preview terlebih dahulu untuk melihat tabel yang kamu buat.
- Agar tampilan table nya responsive disemua perangkat. Klik tombol Make table responsive lalu centang pada bagian Make table responsive.
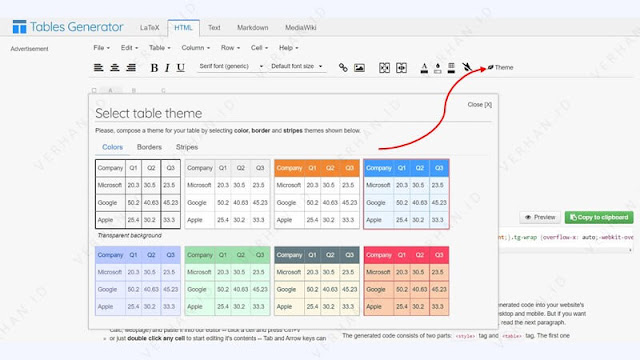
- Apabila ingin membuat tabel berwarna di blog silahkan klik tombol Theme lalu pilih tema tabel mana yang cocok dengan tampilan blog kamu.
- Pengaturan table terakhir yaitu mengatur jarak spasi antara table dan tulisan yang ada didalam kolom. Klik menu Table → Cell spacing, silahkan atur jaraknya dengan cara menggeser tombol slider ke kiri dan ke kanan.
- Terakhir tabel klik tombol Generate lalu klik tombol Copy to clipboard untuk menyalin semua script tabel yang sudah kamu buat.
- Sekarang pergi ke Blogger dan buka postingan yang ingin diisi dengan tabel.
- Pindah mode tulisan ke mode HTML terlebih dahulu lalu paste semua script tabel yang tadi kamu salin dari tablesgenerator.com.
- Jika tidak ada error bisa pindah ke mode menulis, nanti tabel akan terlihat sesuai dengan yang dibuat di tablesgenerator.com
- Selesai
Cara Membuat Tabel Responsive di Blog Menggunakan HTML
Cara yang kedua mungkin akan terlihat sulit bagi kalian yang tidak mengerti bahasa HTML. Karena untuk menentukan jumlah baris, kolom, jarak dan tampilan tabel kamu harus mengerti kode nya.
Kode dasar untuk membuat table adalah sebagai berikut:
<table>
<tr>
<td></td>
</tr>
</table>Keterangan:
- Table : Untuk membuat bagan tabel
- Tr : Untuk membuat baris tabel
- Td : Untuk membuat kolom tabel
Di bawah ini adalah contoh script tabel yang sudah jadi. Silahkan copy semua script dan paste ke postingan blog kamu dalam mode HTML.
<style>
table {background:#f6f6fe;width:100%}
th,td {height:10px;padding:5px;border:1px solid white}
th {background:#f87f14;color:white}
</style>
<br />
<table>
<tbody>
<tr>
<th>Nama</th>
<th>Umur</th>
<th>Pekerjaan</th>
</tr>
<tr>
<td>Adik</td>
<td>10 th</td>
<td>Pelajar</td>
</tr>
<tr>
<td>Kakak</td>
<td>15 th</td>
<td>Pelajar</td>
</tr>
<tr>
<td>Teteh</td>
<td>20 th</td>
<td>Mahasiswa</td>
</tr>
<tr>
<td>Bibi</td>
<td>28 th</td>
<td>Ibu Rumah Tangga</td>
</tr>
</tbody>
</table> Nanti tampilannya seperti tabel di bawah ini
| Nama | Umur | Pekerjaan |
|---|---|---|
| Adik | 10 th | Pelajar |
| Kakak | 15 th | Pelajar |
| Teteh | 20 th | Mahasiswa |
| Bibi | 28 th | Ibu Rumah Tangga |
Untuk mengubah jumlah baris dan kolom, silahkan edit pada bagian kode <tr> dan <td>. Dan jangan lupa ubah semua kata-kata yang ada didalaam <tr> dan <td>.
Keuntungan Membuat Tabel di Postingan Blog
Banyak manfaat dan keuntungan bagi pembaca jika kamu menambahkan tabel di postingan blog. Beberapa diantaranya, yaitu:
1. Artikel nyaman dibaca
Media pada postingan dapat melengkapi sebuah artikel, termasuk media tabel. Adanya tabel pada postingan blog akan membuat pengunjung lebih mudah membaca dan memahami isi dari artikel tersebut.
2. Disukai Google
Selain mempermudah pengunjung, google juga sangat suka denga postingan blog yang memiliki media lengkap seperti gambar, video, tabel dan media lainnya.
Alasan saya membuat table di tablesgenerator.com karena mudah dibaca oleh bot google.
Contohnya ada pada salah satu artikel di verhan.id yang berjudul Alamat Google Seluruh Dunia, Google memperlihatkan data tabel di bagian deskripsi penelusuran. Lihat gambar di bawah ini.
Akhir Kata
Itulah pembahasan mengenai cara membuat tabel di Blogger yang bisa kamu ikuti. Jika dilihat dari kedua cara di atas pasti kamu akan memilih menggunakan cara yang pertama, karena bisa menentukan jumlah baris dan kolom serta warna tabel dengan cepat dan mudah.
Oke sekarang kamu sudah tahu caranya ya! Sekian artikel tutorial blog kali ini, semoga bermanfaat.













Gan, kalau kode supaya garisnya dimunculkan, apa kode garisnya?
BalasHapustambah kode < hr > untuk membuat garis (horizontal ruler).
Hapusmas tanya, template blog mas nya pakai apa ?
BalasHapusPake template LinkMagz dari mas sugeng.
HapusThanks gan tutorial nya ini yang lagi gw cari
BalasHapusSiip gan, thanks udah mampir dimari.
HapusWork gan. Rapi, mudah dan enak dilihat
BalasHapusMantap memang gan, mudah banget buat tabel pake tablegenerator.
HapusTerima kasih banyak Ka.
BalasHapusTHANKS GAN, really helpfull
BalasHapusSenang bisa membantu :)
Hapussaya pikir kaya wp klo blogger, eh ternyata masih pake cara lama, .. tapi makasih infonya, lagi butuh bikin tabel di blogspot :D
BalasHapusIya mas kalau di blogger masih manual bua tabel nya, gak ada plugin pendukung seperti WP.
HapusTerima kasih infonya, sangat membantu
BalasHapusHallo mas Admin, sebelumnya salam kenal dan ini kunjungan pertama saya, walau pun sebenarnya saya hampir setiap saat kunjungi blognya mas admin yang keren ini (secara khusus di postingan ini) karena sangat membantu kerja saya dalam membuat tabel di postingan blog. Namun ada satu hal yang agak mengganggu saya mas hehehe, yakni warna tabel. Blog saya latar belakangnya warna merah. Tabel yang sering saya pakai dari tutorial di atas warnanya kuning emas, pertanyaan saya bagaimana mengubah warna tabelnya jadi merah mas? terima kasih sebelumnya.
BalasHapusTerimakasih sebelumnya karna sudah berkunjung di blog sederhana ini.
HapusUntuk merubah warna background table, kaka bisa ubah kode warna #f87f14 dengan kode warna lain. Misalnya kode warna merah seperti #cc181e
Kode warna lainnya bisa lihat di website flatuicolors.com
Oh siap, terima kasih banyak mas. Terjawab sudah. Saya akan coba mas, sekali lagi terima kasih.
HapusTerima kasih informasinya, sangat bermanfaat dan mudah di mengerti
BalasHapusMas mau tanya saya pakai html versi 2. Bagaimana cara ubah ukuran tabelnya ya? Karena yang "pekerjaan" terlalu lebar. Terimakasih
BalasHapus